
Safariブラウザ。
iPhone、iPad、Macに標準で搭載されているアプリです。
Safariには、本文と関係のないモノを非表示にする、「 リーダー表示 」という機能があります。
本文に関係のあるテキストと画像のみ、表示されるようになります。
(ただし、文字の装飾も消えるので、逆に見づらくなる部分もあります。)
今回は、Safariのリーダー表示の使い方について紹介します。
ウェブページを「リーダー表示」にする
ウェブページを表示します。

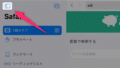
アドレスバーの左にある、このマークを長押しします。

これでリーダー表示になりました!
左上の表示が黒くなります。
この表示は、現在開いているウェブページのみ有効になります。
リーダー表示を解除する

もう一度このマークを長押しすると解除されます。
リーダー表示の注意点
・ リーダー表示できるページは決まっています。

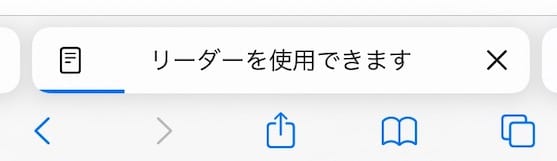
ウェブページを開くときに、
このように表示されたときのみ、リーダー表示ができます。
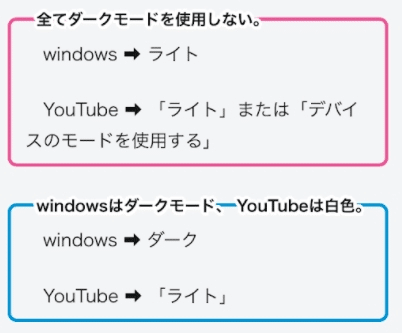
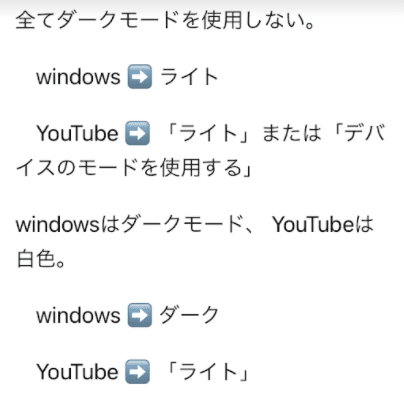
・ テキストの装飾がなくなって、見づらくなることもあります。

たとえば👆の表は・・・

こんな感じになり、かえって見づらくなります!
リーダー表示に関する記事
・ 開いているページをリーダー表示にする
以上です!
この情報は役に立ちましたか?
ご回答いただき、ありがとうございます!