
Safariブラウザ。
iPhone、iPad、Macに標準で搭載されているアプリです。

閲覧しているサイトの背景を、黒くできる!
Safariの「 リーダー表示 」を使えば、サイト内もダークモード表示ができます。
(ただし、この機能が使えるのは、特定のページのみです。)
やり方を紹介します。
Safariをリーダー表示にして、ダークモードにする
ウェブページを表示します。

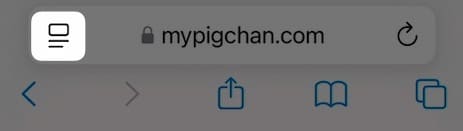
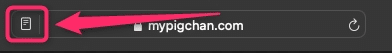
アドレスバーの左にある、このマークを長押しします。

表示が黒くなります。
もう一度、今度はタップします。

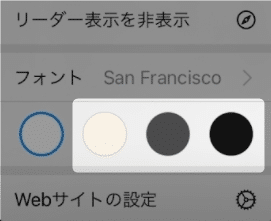
背景の色が選択できます。
黒をタップします。
注意点
・ 本文に関係のあるテキストと画像のみ、表示されるようになります。
・ 文字の装飾も消えるので、逆に見づらくなる部分もあるかも。
・ この表示が出たページのみ、リーダー表示ができます👇

アドレスのバーの左に表示される、このマーク。
リーダー表示に関する記事
・ リーダー表示でダークモードにする
以上です!
この情報は役に立ちましたか?
ご回答いただき、ありがとうございます!