
Safariブラウザ。
iPhone、iPad、Macに標準で搭載されているアプリです。

Safariのツールバーに、ホームボタンを設置したい!
ホームボタンを表示して、いつでもホームに設定したページに飛べるようにできます。
今回は、
・ ホームボタンの設置方法
・ ホームページの設定方法
の2つを紹介します。
ツールバーにホームボタンを表示する
Safariを開きます。

上部の「 ツールバー 」にカーソルをもっていき、
右クリックをします。

「 ツールバーをカスタマイズ 」が表示されるので、クリックします。

追加できるボタンが表示されます。

「 ホーム 」のボタンがあるので、

ツールバーにドラッグします。

最後に「 完了 」をクリックします。
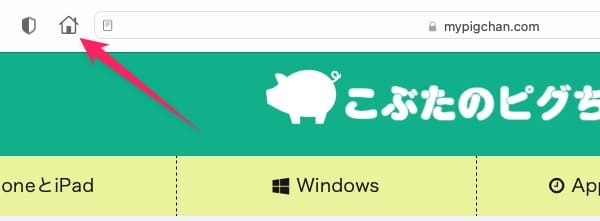
これでホームボタンが設置されます!
次に、このボタンを押したときに表示するページの設定方法を紹介します。
好きなページをホームページに指定する

デスクトップのメニューバーにある、
「 Safari 」をクリックします。

「 環境設定 」をクリックします。

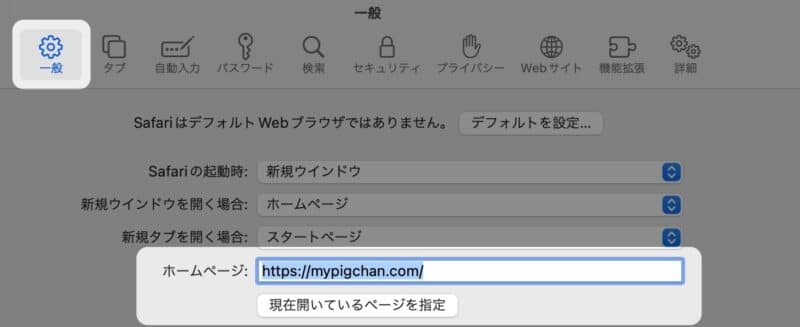
「 一般 」のタブの中にある、
「 ホームページ 」に、表示させたいページのURLを入れます。
下にある「 現在開いているページを指定 」を利用することもできます。
これでホームボタンの設定は完了です。
以上です!
この情報は役に立ちましたか?
ご回答いただき、ありがとうございます!