
Google Chrome ブラウザ。
Chrome内に保存されている住所を、
自動で入力されるようにする機能。
この機能をオフにする方法を紹介します。
Googleに住所の自動入力をさせない

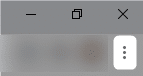
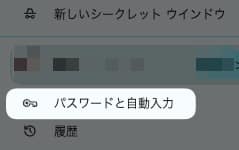
右上の「・3つ」をクリック。

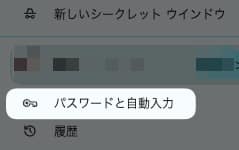
「 パスワードと自動入力 」にカーソルを合わせます。

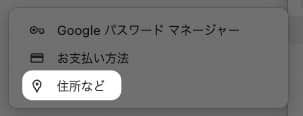
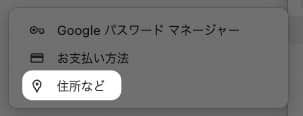
「 住所など 」をクリック。

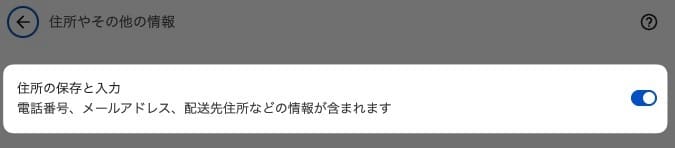
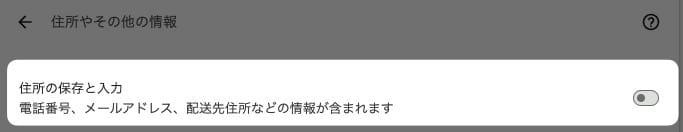
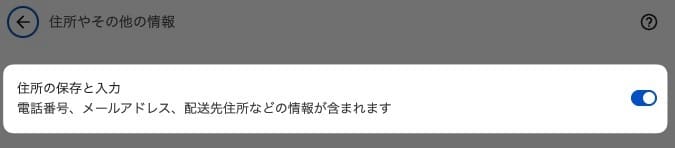
「 住所の保存と入力 」のボタンをオフにします。
(👆の画像はオンの状態)
以上です!
この情報は役に立ちましたか?
ご回答いただき、ありがとうございます!
 PC共通
PC共通
Google Chrome ブラウザ。
Chrome内に保存されている住所を、
自動で入力されるようにする機能。
この機能をオフにする方法を紹介します。

右上の「・3つ」をクリック。

「 パスワードと自動入力 」にカーソルを合わせます。

「 住所など 」をクリック。

「 住所の保存と入力 」のボタンをオフにします。
(👆の画像はオンの状態)
以上です!